Anthony Teo isA “Front of the Front(end)” Developer
Bridging designers & engineers since 2011
The Case for Front-of-the-Front Developers.
Before talking about myself, allow me to ask a few questions: have you ever heard complaints from your designers regarding inaccurate implementation of their designs? Or have you ever found the final product to be lacking in usability only to find that that defect wasn't taken into account during the design phase?
If your answers to the above are yes, then you need a “front of the front(end)” developer like myself to bridge the gap between your designers and engineers. Let me explain:
Accurate, Polished UI Implementation.
In my previous job as a UX Engineer, there were often complaints from the designers’ team regarding engineers’ inaccurate implementation. Once, I was even pulled into a project to implement the UI layer that the designer team could trust, while the other team's engineers took care of the logic (React, Redux, Node server) layer.
The reason? I started my career as a web designer and have extensive experience on how to translate mocks & graphics into live webpages. This is a trait I notice is often missing from full-stack engineers coming from server/backend backgrounds, and if your team is skewed towards them, a lack of UI polishness may become your product's weak link.

An Eye for Details.
Can you tell the difference between this text and this text? If so, you have a keen eye for details like I do. One of the unique strengths of "front of the front" developers like myself is this: we can tell when a button is (very slightly) off-centered or if the intended color of a body of text is slightly off shade. (This usually happens when the engineer forgets to declare the font color, and the browser default is taken instead.)
Again, this is connected to my above point: without an eye for the details, there is a high risk that UI implementation may end up less than optimal.

Guarding Component Consistency.
I have noticed many times in my career that UI components designs can sometimes be inconsistent across projects, sometimes even across pages of the same site/app. These times, I often notice the discrepancies and highlight them to the designer, who's usually thankful that I noticed the inconsistencies.
The thing is, no one is perfect, let alone designers who are often flooded with multiple projects at a time and who have to manage hundreds of components. That is why a front-of-the-front developer is needed as an early guard, to help reduce UI inconsistencies. And that again is one of the reasons contributing to the difference between a polished product and one that's not.

The Go-to Developer for CSS.
I have heard so many times in recent years how a frontend engineer coming from a server background laments that "CSS sucks". And as far as possible, these engineers don't want to deal with CSS directly, which can result in a) using a general purpose CSS library that a project may not need and thus creating bloat, and b) which is especially true for junior engineers, difficulty in fixing a CSS bug that wasn't part of the said CSS library.
At these times, you need a front-of-the-front developer who knows CSS, even loves CSS, and can fix them easily, and perhaps wrap the solution into a reusable component to prevent recurrence.

The Go-to Developer for Design Feasibility Discussions.
Another merit of having a front-of-the-front developer is that designers can talk to her when it comes to design feasibility. Sometimes, a designer may have doubts as to how a component may appear on the final screen (i.e. browser) and may want to know the merits/demerits/limitations before diving in.
The front-of-the-front developer can carry this conversation easily and offer constructive advice. We (myself included) can often do design speak and discuss with them on things from webfonts performance to color palettes to layout proportions.

Frontend Engineering is Complex, and Getting More So Each Day.
Any frontend engineer can tell you that it is a complex job, with new tools popping up each day, a (still!) unreliable interface such as the browser, and ever changing workflows and tools. As such, it is IMO getting more difficult for one engineer to take care of interface implementation, code reviewing, testing, dev/prod server maintenance, JS database maintenance, bug fixing and more. No wonder it's hard for the full-stack engineer to also deliver perfectly polished, highly usable interfaces. In my entire career where I must have met at least 100 engineers, there's only 1 person whom I think may be able to do it all. And even then, he chose to leave the front-of-the-front part to me so he could focus on the rest.
In short, unless you only want/have a team full of unicorns, you will want a front-of-the front developer like myself to fill the gap.

Next, About My Strengths.
I hope I have convinced you on the need for a front-of-the-front developer by now. Now, let's share my unique strengths on top of being a front-of-front developer so you can judge if I am the right guy for your team:
I Contributed to Better UX via Frontend Prototyping.
It doesn't happen often, but I had once contributed to the design of a component in an older project, in the role of a UX Engineer. In that project, I whipped up a quick prototype with HTML/CSS/JS to show how the user can navigate more easily to the next error in a form, something that didn't occur to the graphic designer because he was confined to the limits of Figma and didn't have the perspective of someone actually using the browser.
Which is not to say that he was a bad designer, nope, he was an excellent designer. But we are all somewhat limited in our perspectives, in our roles, and this is yet another excellent example of how a front-of-the-front developer like myself can complement your teams.

I Created & Maintained a Custom (Award Winning) CSS Library.
In my previous job as UX Engineer, I started a CSS (SASS) library that took all the useful setup/mixins/resets my team and I had so that we have an in-house CSS library that was catered specifically to our company's needs. It was since used in every project we have, and saved us tons of time from having to find the same solutions again each time, not to mention that it reduced our needs for generic CSS libraries. (It eventually won a company award.)

I Love CSS.
Probably not surprising by now, but I do love CSS. I enjoy using the cascading feature, finds some of the quirks of CSS interesting instead of annoying, and have even read the CSS specs (not the whole thing, just a little). Granted I don't know everything about CSS, I'm always happy to investigate & know more. So if you need a CSS guy in your team, I can be your man.

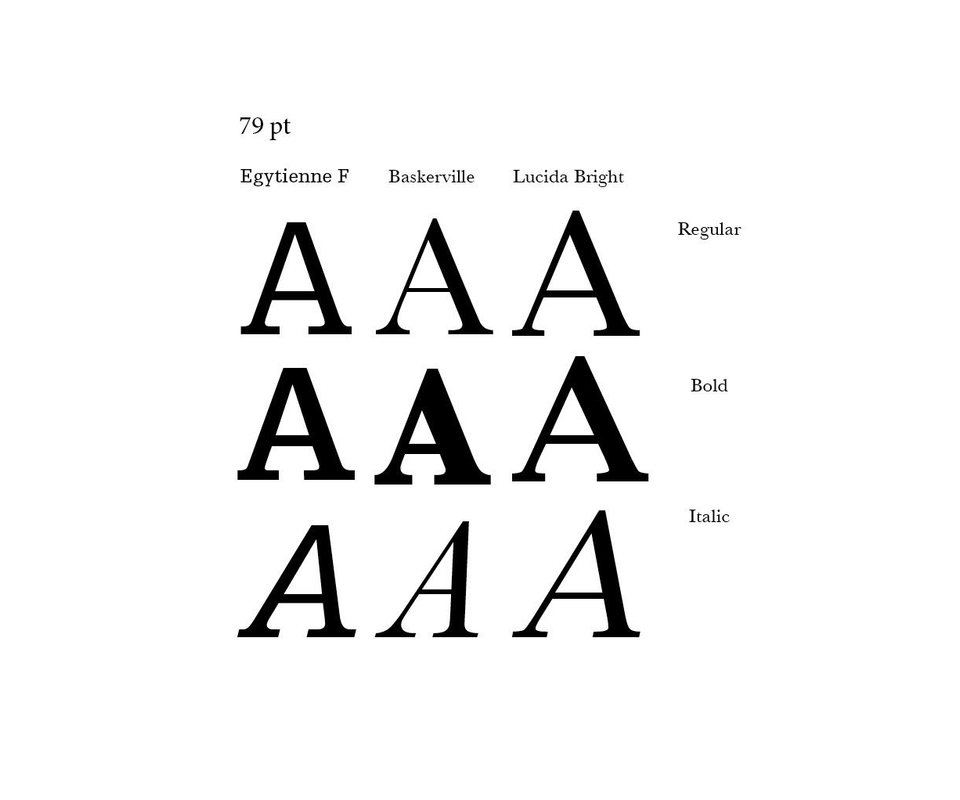
I Care (Am Particular) About Fonts.
In my previous company, due to security concerns, we were not allowed to use font services like Google Fonts. As such, I took up the task of organizing the web fonts used by our services, again using the CSS library mentioned above.
Not only did I ensure that the Japanese fonts used were optimized (by removing the rarely used characters of the fonts), but also made sure that the @font-face CSS were properly declared & easily reuseable to prevent the wrong use of fonts, which can result in slightly distorted fonts. As such, I was the person my team turned to whenever it came to fonts.

I Care About A11y.
I will be frank: implementing & adding accessibility is an uphill battle, because most managers and engineers don't care about it. And frankly, most users don't care too, quite simply because the number of people affected is low.
But as a frontend developer who cares about UX, I try my best to add accessibility support whenever I can. This page, for example, is a really simple page but I made sure that the <img> tags have their alt attributes set, and that the text contrast is sufficient. If you know Lighthouse, you can verify that this page scores high on a11y. If you want someone who you can entrust wrt a11y, I can be your man.
Sure Can Do the React.
I will be the first one to admit that I'm not a very strong programmer. That said, I'd probably still rate myself as "not bad", as my experience and exposure to good engineers have certainly helped me become a better developer through the years. Loose coupling, single responsibility, portability—these are obvious principles that I have knocked into my head over the years.
And so yes, I can write React components, do the Git (I use the terminal most of the time), write simple Express servers, even use Node modules to customize a project's folder setup (e.g. conditional folder creation to break the output of different pages into separate folders in dist/). A front-of-the-front developer can also program, you see.

My Weaknesses, and Quirks.
(Or why we may not be a good fit.)
I Can't (Don't) Do Databases and Servers.
You can probably already tell that I'm not a full-stack developer. The last time I did database was ages ago during my university days, and the only servers I made in the last few years were dev servers that weren't (obviously) secure nor meant to be used in production.
It's not so much because I'm lazy, but I know my strengths and want to focus on what I can excel in, rather than on what I know I'll only be average in. So if you can't imagine a developer in your team who can't run a database when the need arises, I'm probably not who you want.

I Use Emacs.
I have used Emacs for over a decade now, I love the way the keyboard shortcuts work, and I work fast with it. It also allows me to reduce the use of mouse which, at a period of time, was causing me RSI. It is also always being maintained by a global community of great Lisp programmers, so every now and then I install new goodies to make it even better and in line with the latest IDE apps.
I do occasionally use Sublime, but I think the complex UI of IDEs like Visual Studio get in the way. So if your team enforces a certain type of IDE, then maybe we won't be a good fit.

A Case Study.
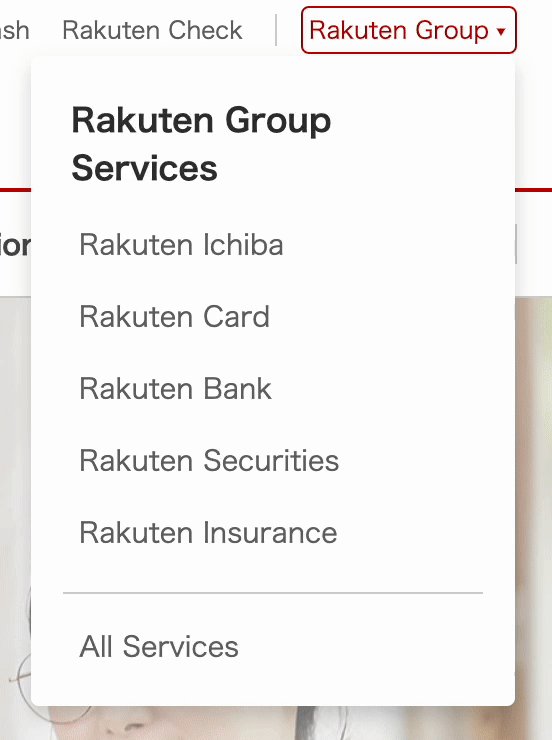
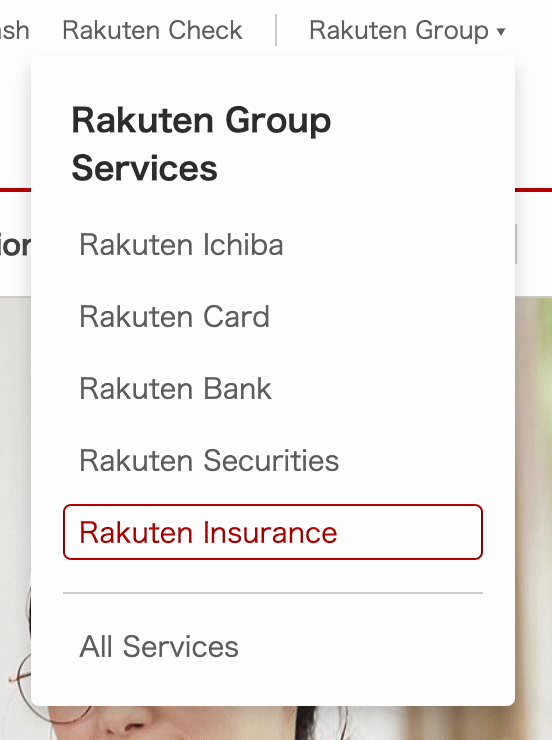
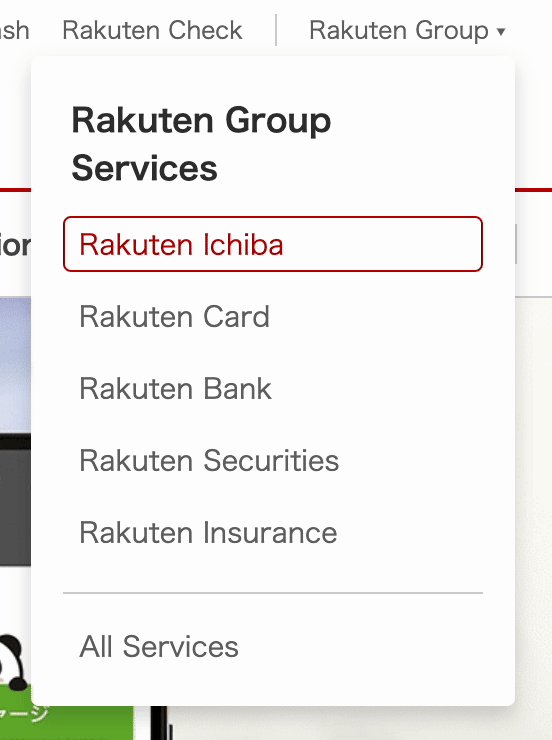
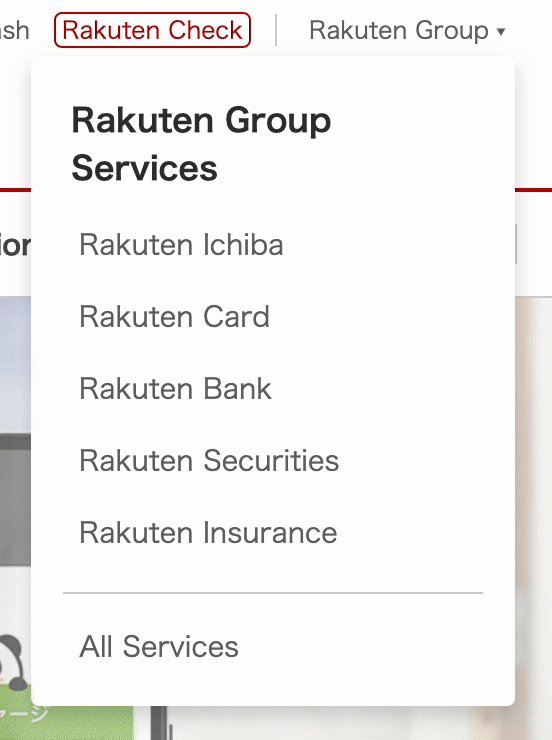
Rakuten Payment's homepage was a project I worked on at my previous company. I think it is a good example of how my "front of the front" skills was put to good use.
Micro Interactions.
Here, I worked closely with the UX designer to come up with various micro interactions. These not only improve the user experience but also act together to give the website its own brand & identity. The polished UI combined with these small details portrays a sense of professionalism that gives the user overall confidence in the brand.
(By the way, the animation here was created with CSS Animation.)

Consistent React Components & React CMS.
If you explore the website, you may find that the webpages share numerous components. Technically this was achieved by using React components. These components import the corresponding data from the JSON file, depending on the language served on the page.
Behind the scene, the team also used React to build and maintain the CMS that published the website. The CMS was custom built to handle the publishing process for the blog articles, and I often updated the build JS (our custom version of Webpack) with various NPM modules to cater to the unique needs of each new page.

Responsive Design resulting from Frontend-Designer Collaboration.
A lot of collaboration went on between myself and the UI/UX designer in this project. For instance, I gave the designer advice on how the design may turn out in different screen sizes, which sometimes prompted updates to the design to ensure a good user experience across screen sizes.
For example, the news section of this page did not have a "read more" button in the initial Figma design. I highlighted to the designer the possibility of having a long list of news articles with time, which resulted in the designer adding a "read more" button.

Accessibility Support.
When I worked on the webpages, I tried to ensure minimum support for accessibility. For instance, you can pretty much tab through the entire English page and be able to navigate the entire page. (Unfortunately, one of the dropdown menu in the common Japanese header can no longer be navigated with keyboard at the point of writing, which is a bug.)
While maintaining basic accessibility was not a project requirement, as a professional frontend developer who is concerned with delivering the best user experience, I try to add support whenever I can without jeopardizing the project deadline.

A Final Word.
At the end of the day, I think, we want team members we will work seamlessly with, that's why the interview process exists. The CV is, IMO, poor at communicating ourselves as a team member, that’s why I created this page to prevent unnecessary waste of time and money on both sides. I hope that you didn't see this page as being offensive, but as a way for you to either save time on interviewing the wrong candidate, or be glad that you found a candidate who's close to what you want without even doing a first interview.
So if you liked what you read so far, feel free to call me or drop me a message, either via job portals or my agents. Let's meet up and take this further.
Finally, thank you for reading so far. At the very least, I hope, this page had helped you gain a new perspective. Even if we don't get to work together, I wish your team/company all the best, and let's hope we’ll cross paths again.